久々に投稿します。
開発用のPCにはXAMPP が入っていて、
いつも快適に動いてくれていました。
このPCにSkype をインストールした所、
Apacheが起動しなくなりました。
MySQL はいつものように起動します。
色々調べてみると、どうやら Apache と Skype とで
使用するポートが競合してしまっているために起こる現象とのこと。
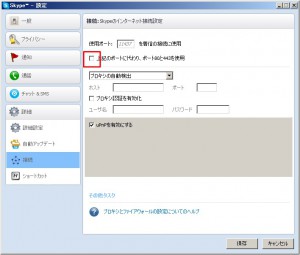
下図のように Skype の詳細設定でポート 80 を使用しない設定にしたら
これまで通り Apache が起動するようになりました。
では、ごきげんよう。